PC詳しくない人はVBEを見せるだけでも一目置いてくれる。
とある数日前の仕事中のこと、、、
5歳年上の同じ部署の先輩が、いつものごとく用もないのに私に喋りかけてきた。

よう!今日も絶好調か??(笑) (キーボード叩いている私の肩を急に揉みながら)

・・・絶好調っス!(笑) (振り返りつつ)
とまぁいつもどおりのやりとりをしていた。
私の働く部署には、ありがたいことにコーヒーメーカーが設置されている。
そしてそのコーヒーメーカーが私のデスクのすぐ近くにあるため
コーヒーを飲みにくる人たちに無駄にわたしは喋りかけられたりする。
その中でもこの5年先輩が一番わたしに喋りかけてくる。
年齢も近く、家族構成も私と近いため、割と共通の話題が多い。
数日前のその時は私はVBAにて、とある処理を記述するように別の先輩から急に依頼され
割と焦っていた最中だった。

(しばらくわたしのPC画面を凝視した後)
なんかまた難しそうなことやってんな。

また無茶ぶりされたんですよ。
急に〇〇さんが、これとこれを×××するようなマクロ組んでくれとか言ってきたんですよ。
午前中には充分できるやろ、とか言い放って会議に行っちゃいました。

〇〇さんに言われたんなら、やらなしゃあないなぁ。
俺はそういうのまったくわからんから手伝ってやれんけど。まぁ頑張れよ!

うす!
と、このようなやりとりがあったのですが
5年先輩はIT、PC関連に強くありません。
なのでVBAのコードなどは読めない、というのはもちろんのこと
わたしが設定している黒背景のVBEを見ることによって、
なおさら難しいことをしているように感じてしまったんだと思います。
正直、職場の人には、自分が難しい仕事をしていると認識してくれているほうが
働いていて居心地はいいです。
VBEの背景を黒くする、という設定自体は仕事上の効率としては何にも変わりませんが
「より難しそうなことをしていると周りが感じてくれる」
という効果が少しはあるみたいです。
あなたがもし、仕事でVBAを使用しており、かつ、周りにPC詳しくない系の人がいる職場で働いている場合、
「VBEの背景を黒くする」、というのは
案外、職場での居心地を良くするという効果があるかもしれません。
今回はそんな設定の仕方を記載します。
簡単です。
VBEの背景を黒く設定する手順は簡単
VBEの背景を黒く設定する手順は簡単です。
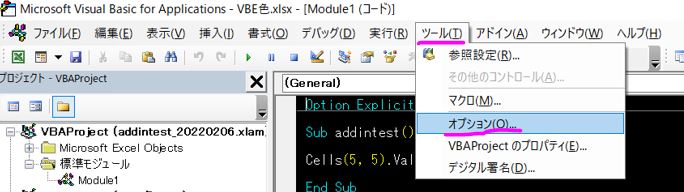
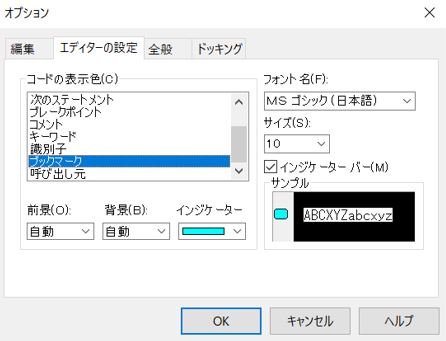
①VBEを開く → ツール → オプション

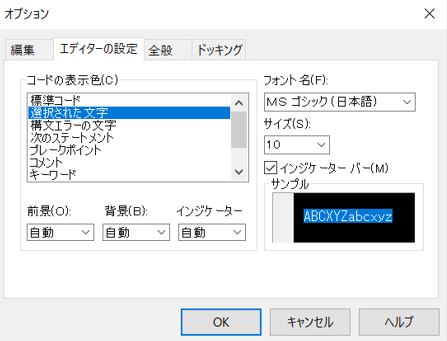
②エディターの設定タブ コードの表示色をそれぞれ設定していきます。
私が実際に仕事で使用している設定を記載していきます。
ではまず、標準コードから

選択された文字


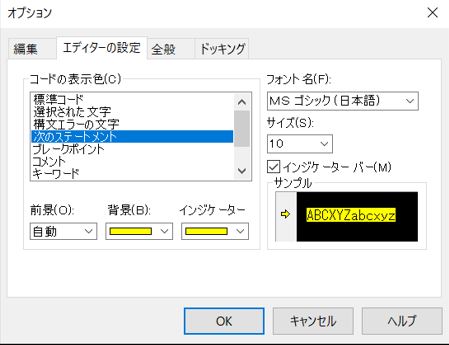
次のステートメント

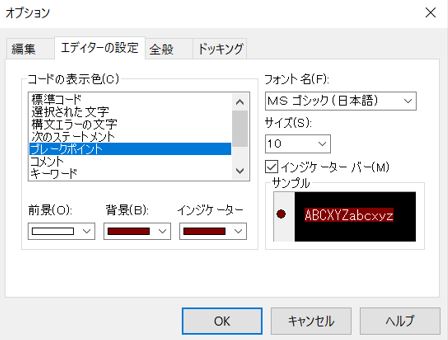
ブレークポイント

コメント

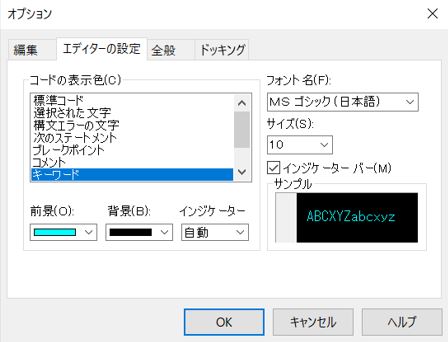
キーワード

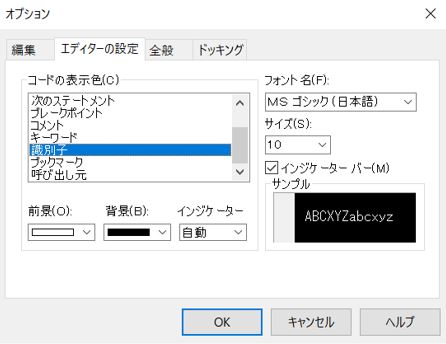
識別子

ブックマーク

呼び出し元

以上です。
以上が設定できたら「OK」を押せば設定完了です。
実際にコードを書いてみたらこんなかんじで見えるようになります。

たぶん、PC詳しくない人からみたらよりシステムチックに、よりインテリジェンスに見えるんでしょう。
まぁ書いている本人も、背景が黒のほうが目に優しいかもしれませんね。
興味のある人は真似して設定してみてください。
ではまた。



コメント